Lâu lâu làm bài cho xôm

Bài này như tiêu đề sẽ giới thiệu cho các bạn về 1 vài layout ( 1 số thì gọi là code ) cơ bản cho newbie dễ làm quen và có thể tự mình mod các thứ đơn giản như startusbar chẳng hạn

Đây là bài đúc kết từ kinh nghiệm và có tham khảo 1 chút về văn vẽ và hình ảnh trên mạng ( cho nó chuẩn ko cần chỉnh

)
Bắt đầu nhé

Trong android có nhiều loại Layout nhưng có 5 loại chính thường gặp nhất là:
- FrameLayout
- LinearLayout
- TableLayout
- RelativeLayout
- AbsoluteLayout
- ( có thể có thêm 1 vài loại ít gặp nữa trong bài này )
Công dụng:
* FrameLayout:
- Là loại Layout cơ bản nhất, đặc điểm của nó là khi gắn các control ( hoặc là các icon như trên startusbar ) lên giao diện thì các control này sẽ luôn được “Neo” ở góc trái trên cùng màn hình, nó không cho phép cho phép chúng ta thay đổi vị trí của các control theo một Location nào đó.
– Các control đưa vào sau nó sẽ đè lên trên và che khuất control trước đó (trừ khi ta thiết lập transparent cho control sau):
– Bạn xem đoạn cấu trúc XML dưới này:
<?xml version=”1.0″ encoding=”utf-8″?>
<FrameLayout android:id=”@+id/mainlayout” android:layout_height=”fill_parent” android:layout_width=”fill_parent” android:orientation=”vertical” xmlns:android=”http://schemas.android.com/apk/res/android”>
<ImageView android:layout_height=”wrap_content” android:layout_width=”wrap_content” android:padding=”5px” android:src=”@drawable/blue“/>
<ImageView android:layout_height=”wrap_content” android:layout_width=”wrap_content” android:padding=”5px” android:src=”@drawable/red“/>
</FrameLayout>
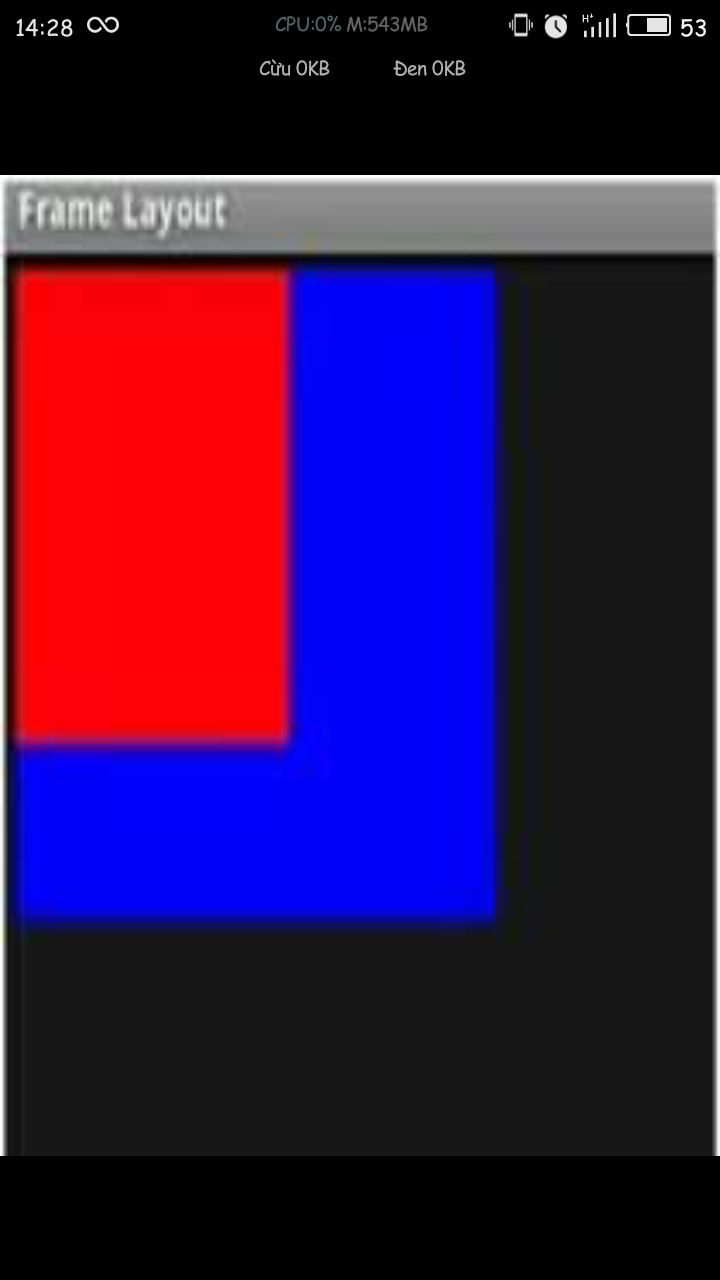
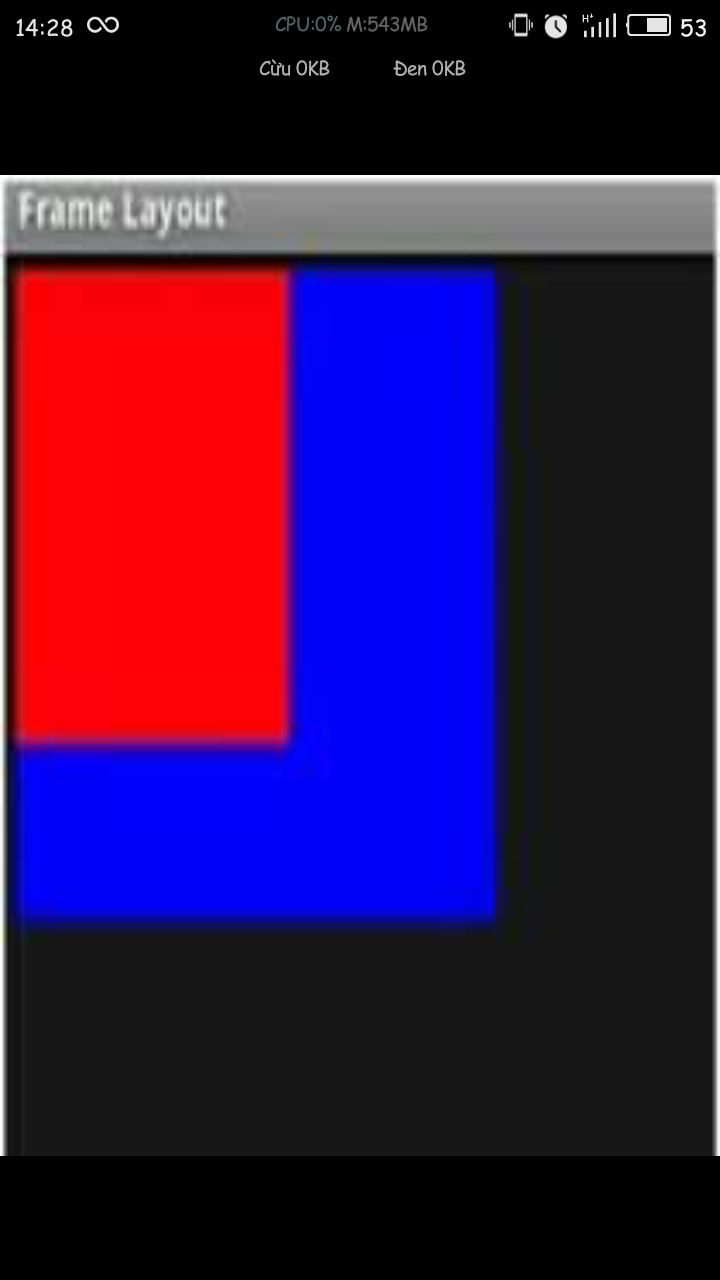
Nó sẽ cho ra như này

– Bạn thấy đó, hình màu đỏ và màu xanh luôn được “neo” ở góc trái màn hình. Hình màu đỏ đưa vào sau sẽ đè lên trên hình màu xanh.
- Chú ý 2 dòng lệnh bên dưới:
+ android:src=”@drawable/blue”
+ android:src=”@drawable/red”
Là do ta kéo 2 cái hình tên là blue và red vào thư mục drawable của ứng dụng
* LinearLayout:
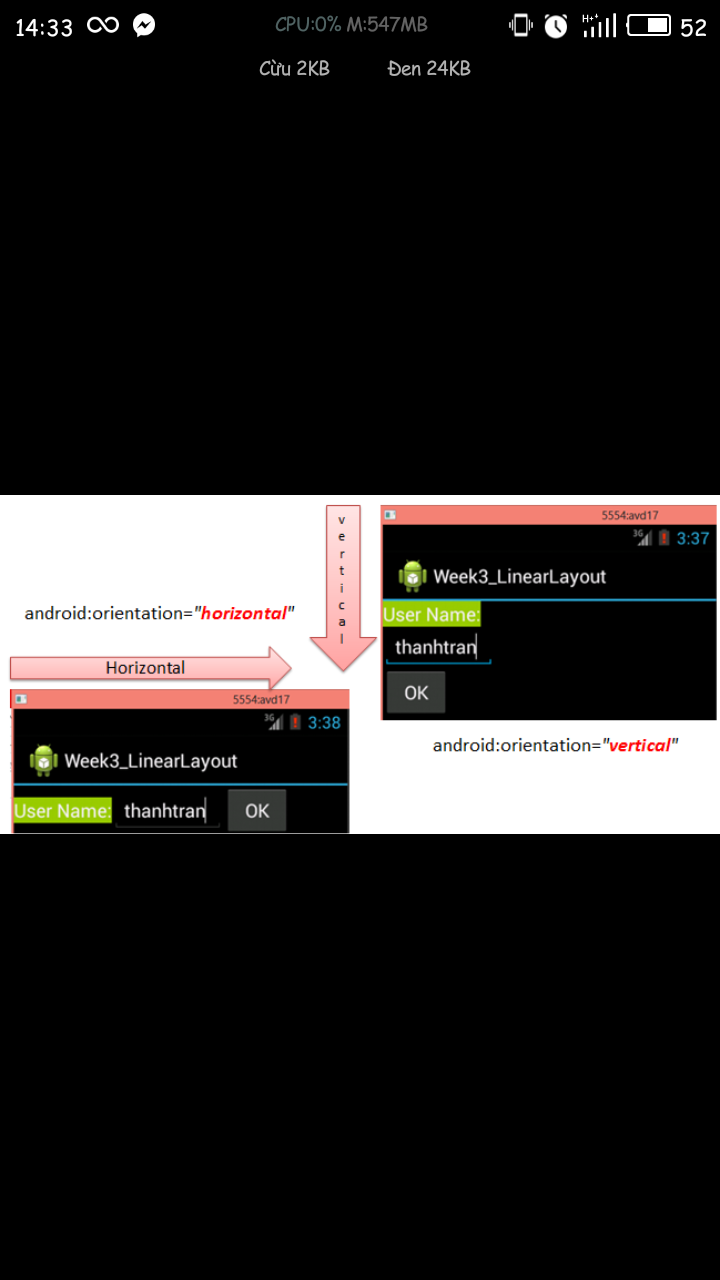
– Layout này cho phép sắp xếp các control theo 2 hướng trên giao diện: Hướng từ trái qua phải và hướng từ trên xuống dưới ( tùy bạn quy định bởi các lệnh bên dưới ).
– Bạn có thể dùng margin, gravity, weight để hỗ trợ cho việc thiết kế. Ở đây Tôi không có thời gian nhiều nên chỉ nói đặc điểm chính của LinearLayout, các bạn có thể đặt câu hỏi bên dưới.
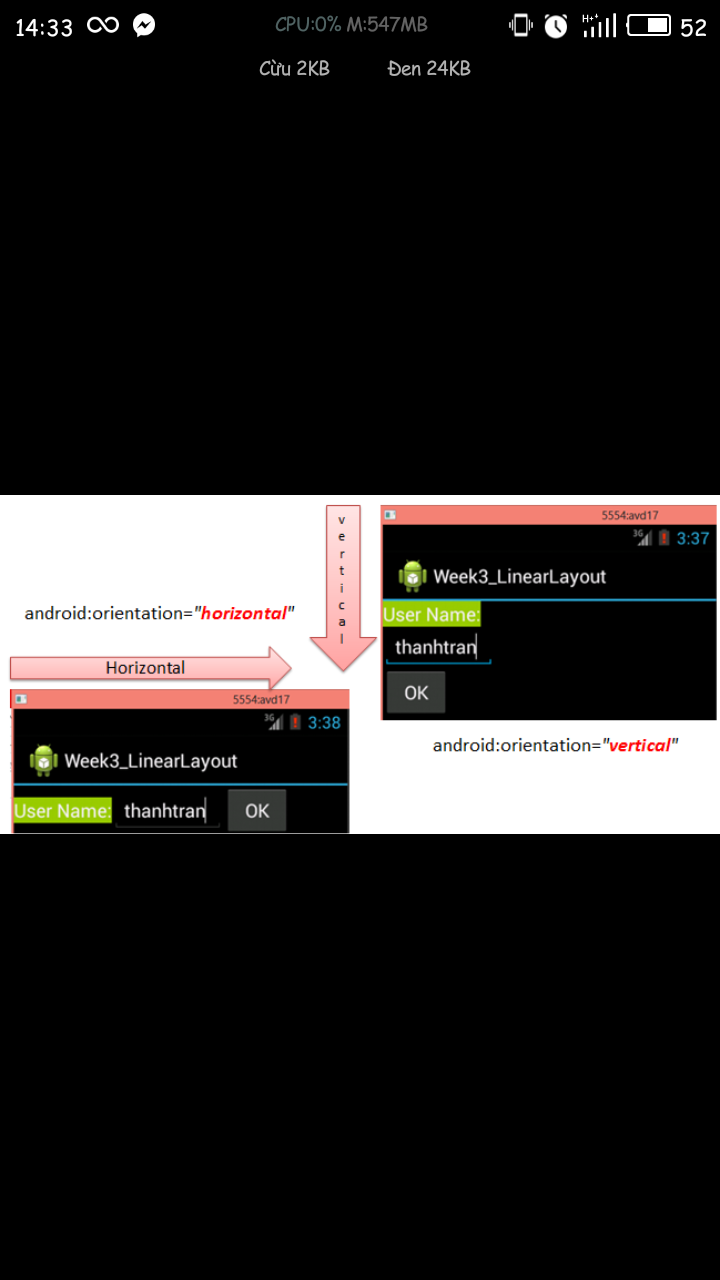
- Đây là minh họa cho LinearLayout

* TableLayout:
- Cho phép sắp các control theo dạng lưới (dòng và cột)
– TableLayout sẽ xem dòng nào có số lượng control nhiều nhất để xác định rằng nó có bao nhiêu cột (lấy dòng có số lượng control nhiều nhất làm số cột chuẩn).
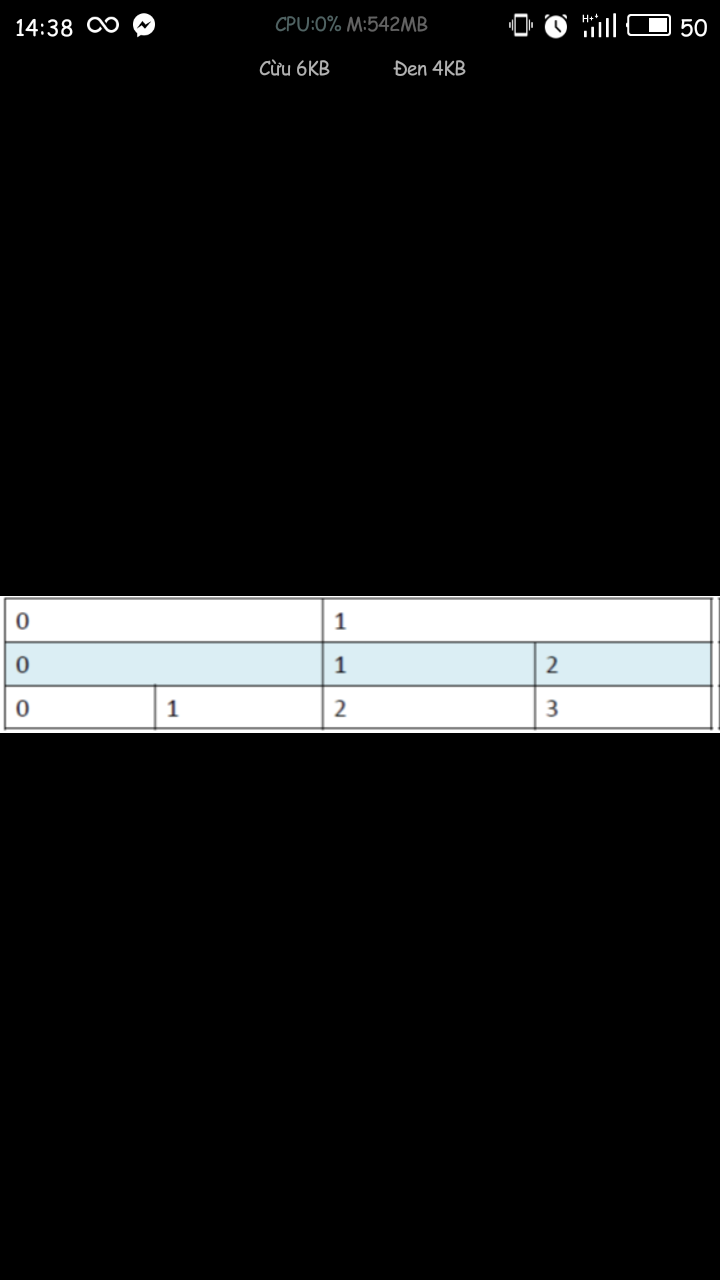
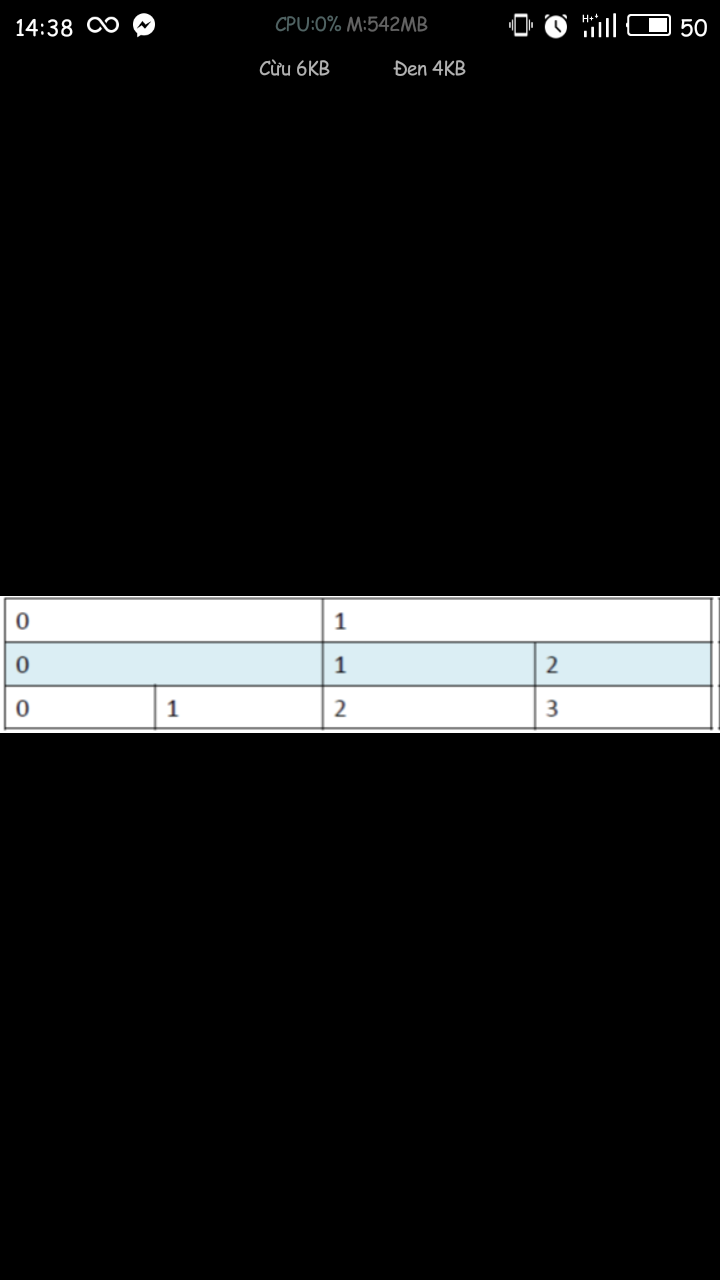
- Một ví dụ

– Như vậy theo hình trên thì bạn phải nói là TableLayout này có 4 cột, 3 dòng.
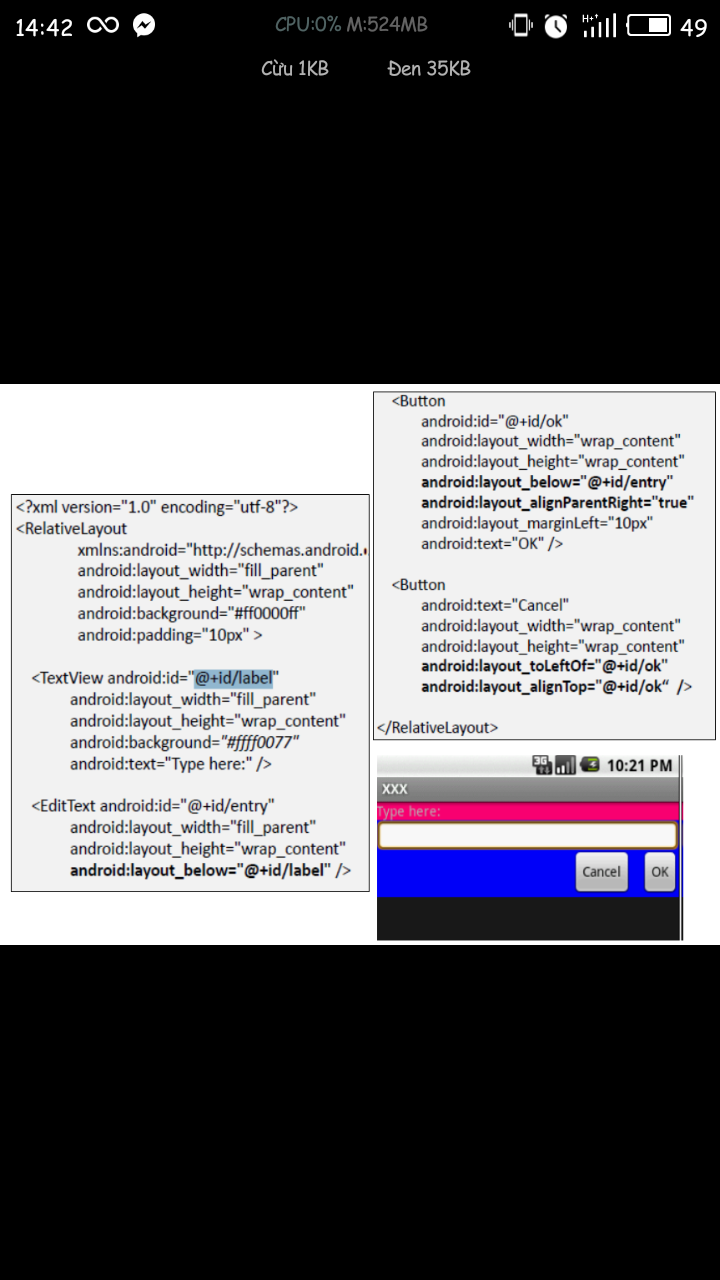
* RelativeLayout:
* RelativeLayout:
– RelativeLayout cho phép sắp xếp các control theo vị trí tương đối giữa các control khác trên giao diện (kể cả control chứa nó). Thường nó dựa vào Id của các control khác để sắp xếp theo vị trí tương đối. Do đó khi làm RelativeLayout bạn phải chú ý là đặt Id control cho chuẩn xác, nếu sau khi Layout xong mà bạn lại đổi Id của các control thì giao diện sẽ bị xáo trộn (do đó nếu đổi ID thì phải đổi luôn các tham chiếu khác sao cho khớp với Id bạn mới đổi).
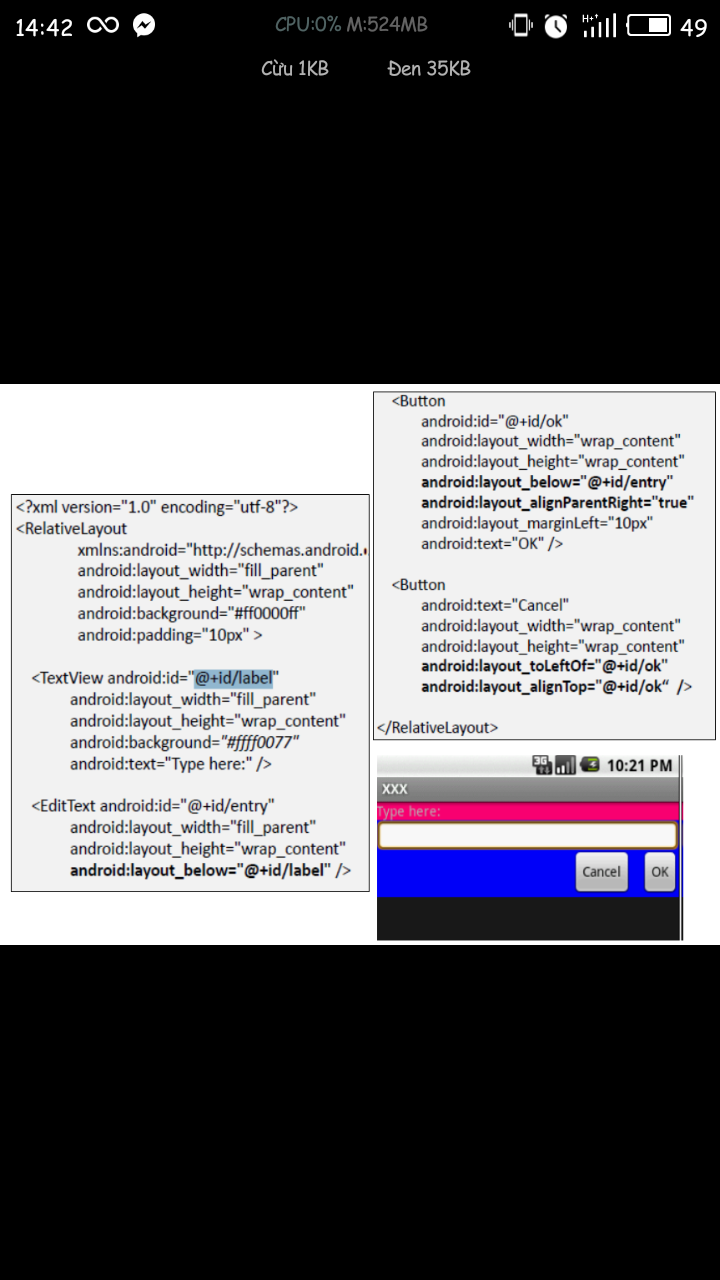
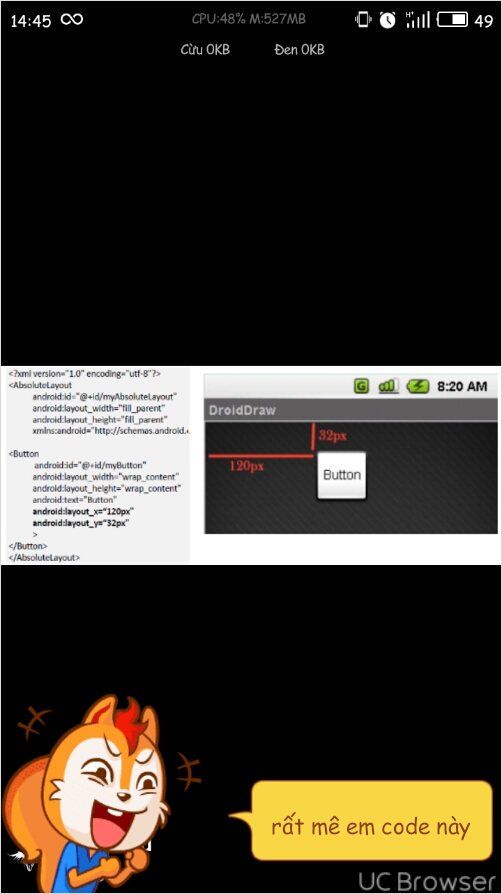
– Dưới đây là ví dụ về cách sử dụng RelativeLayout (bạn để ý những dòng tô đậm):

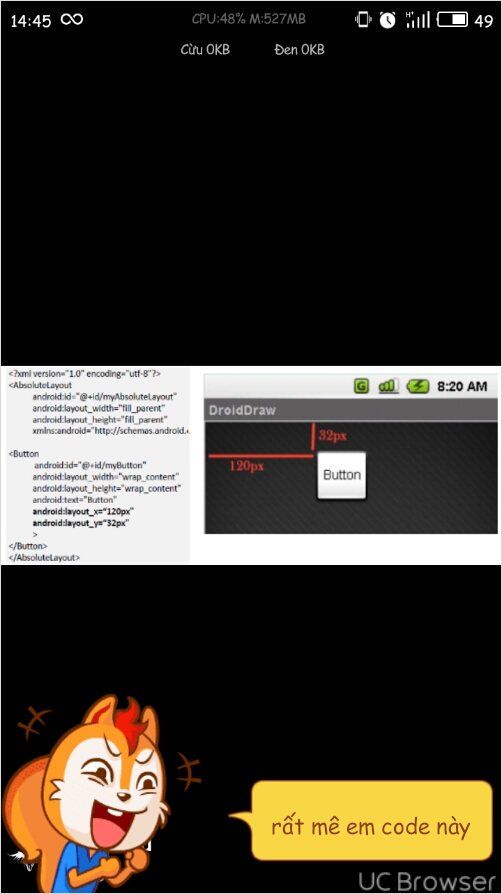
* AbsoluteLayout ( mình gọi nó là code tọa độ )

:
– Cho phép thiết lập các control giao diện theo vị trí tùy thích ( dựa trên lọa độ bạn thiết lập sẵn )

Kết thúc

có thắc mắc gì cứ hỏi
Chân thành cảm ơn thầy Duy Thanh
Copy nhớ ghi nguồn Cừu ya4r.net
Hay thì like




 )
)




 :
:
 có thắc mắc gì cứ hỏi
có thắc mắc gì cứ hỏi ai thế nhở
ai thế nhở ai thế nhởHóng sản phẩm bạn mod á mà
ai thế nhởHóng sản phẩm bạn mod á mà nghỉ mod rồi.giờ truyền lại kinh nghiệm thôi
nghỉ mod rồi.giờ truyền lại kinh nghiệm thôi
 ai thế nhởMình là sói đen
ai thế nhởMình là sói đen

 Có cách nào sửa code để có thông báo như Android N 7.0 ko nhỉ.
Có cách nào sửa code để có thông báo như Android N 7.0 ko nhỉ.